There’s a misconception at the moment that we’ve all naturally got tonnes of spare time on our hands because a significant population of the world is staying indoors to keep away from COVID19. I say it’s a misconception because there’s still a bunch of things many of us have to do on a daily basis.
I did have some spare time this weekend, and since my RSI is making Minecraft a little too painful, I decided the next best entertainment would be to delve further into NetWorker REST API programming. It started over my third or eight Saturday morning coffee—I can’t recall which, but it couldn’t have been too many since I still couldn’t see ultraviolet—and I wondered could I write a basic web-based nsrwatch using the NetWorker REST API?
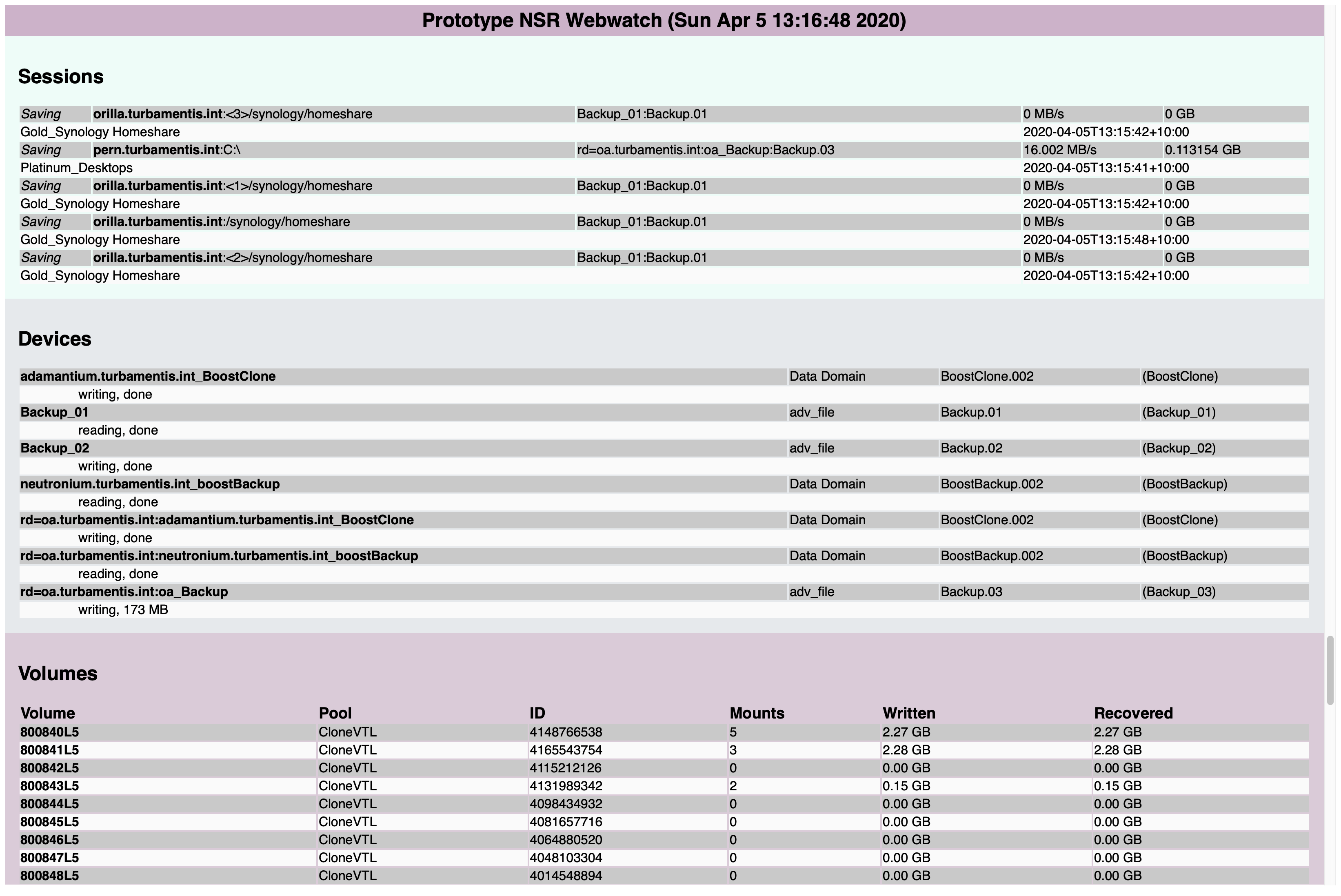
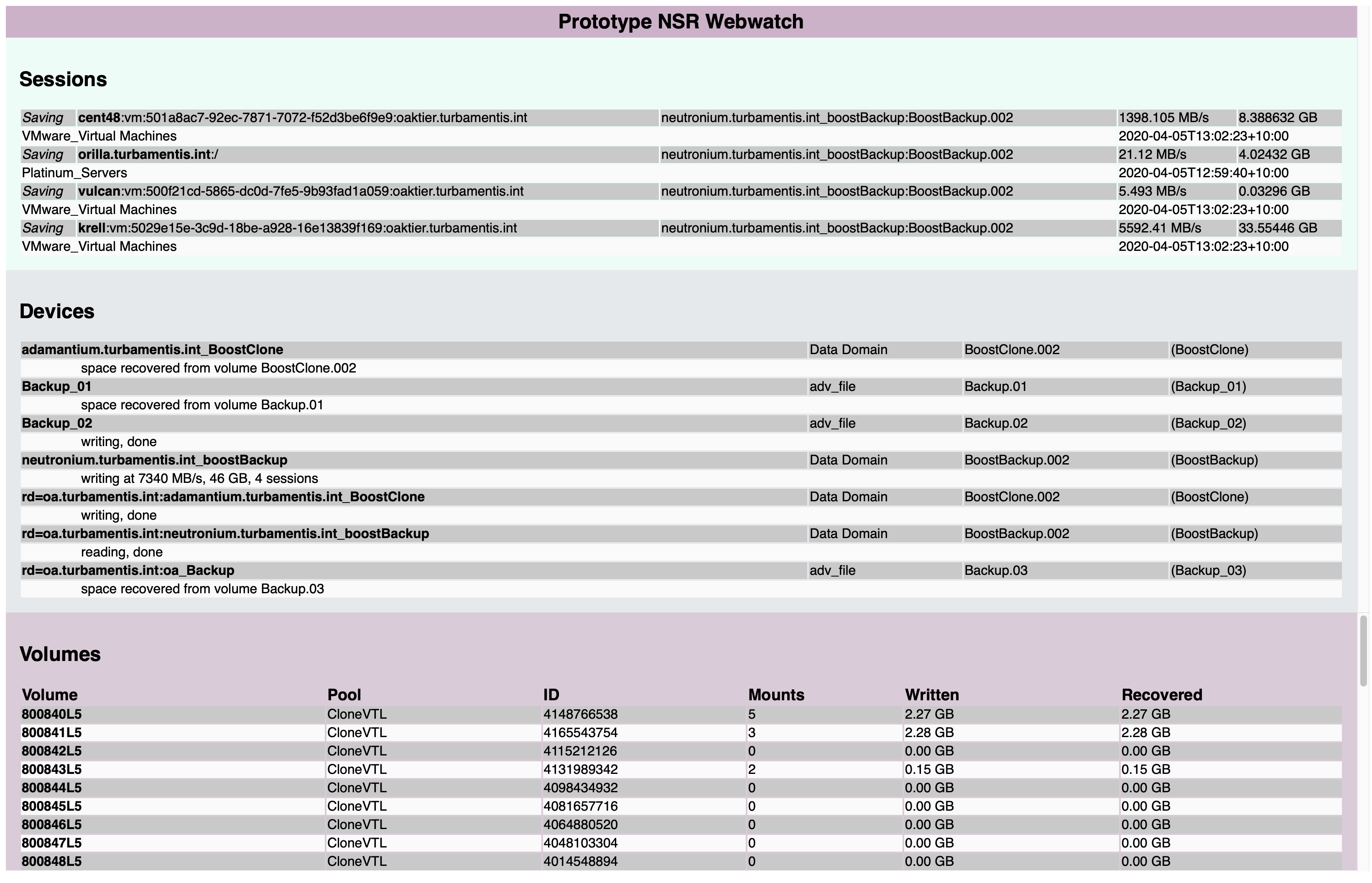
To avoid a long, drawn-out story with too much suspense, the TL;DR for the question is, yes:

Now, that’s not an exact recreation of nsrwatch – I figured I’d start by focusing on a few key things: sessions, devices and volumes. (In retrospect, volumes may not have been the most dynamic of choices, but I stuck with it.)
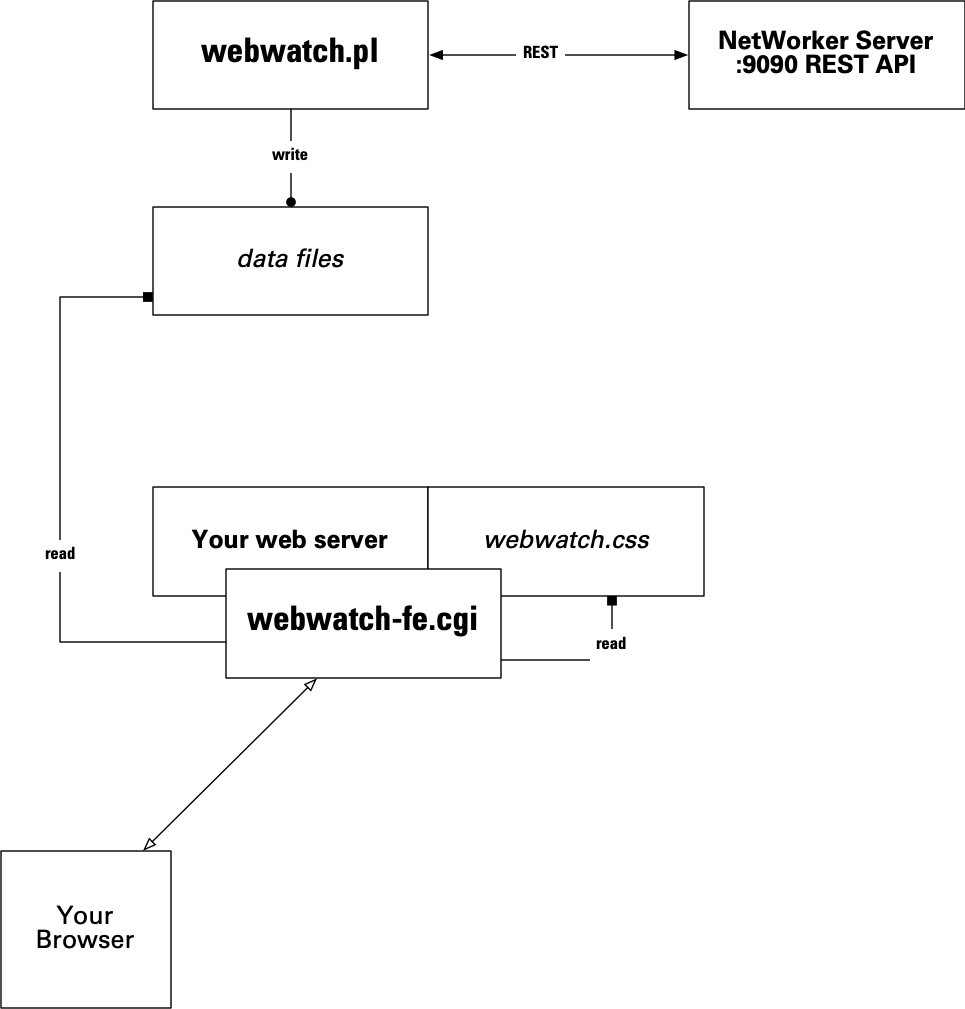
Let’s start with the architecture I came up with. My first thought was that I didn’t want to assume the ‘service’, if you’d call the prototype, would run on the NetWorker server itself. So I decided on a simple communication strategy that’s one step removed from a sneakernet: there’d be a service that would probe the NetWorker server via the REST API, writing data files, and then there’d be a web front-end that would read those files to work out what to display. The system flow, therefore, ended up looking like the following:

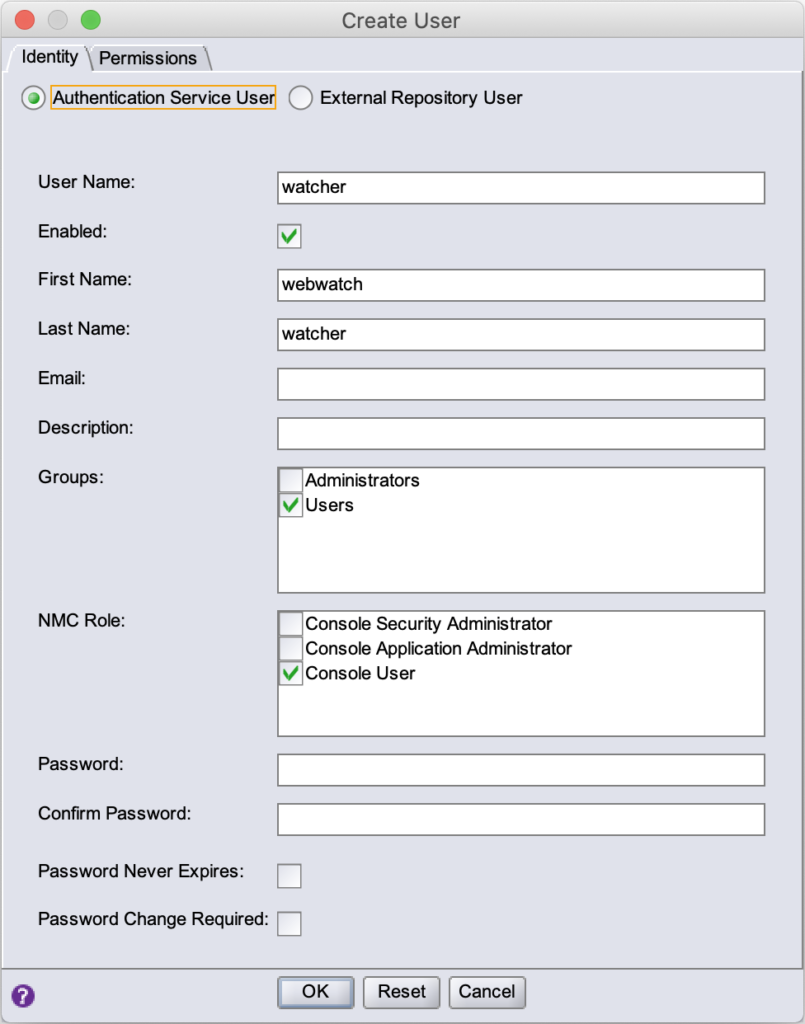
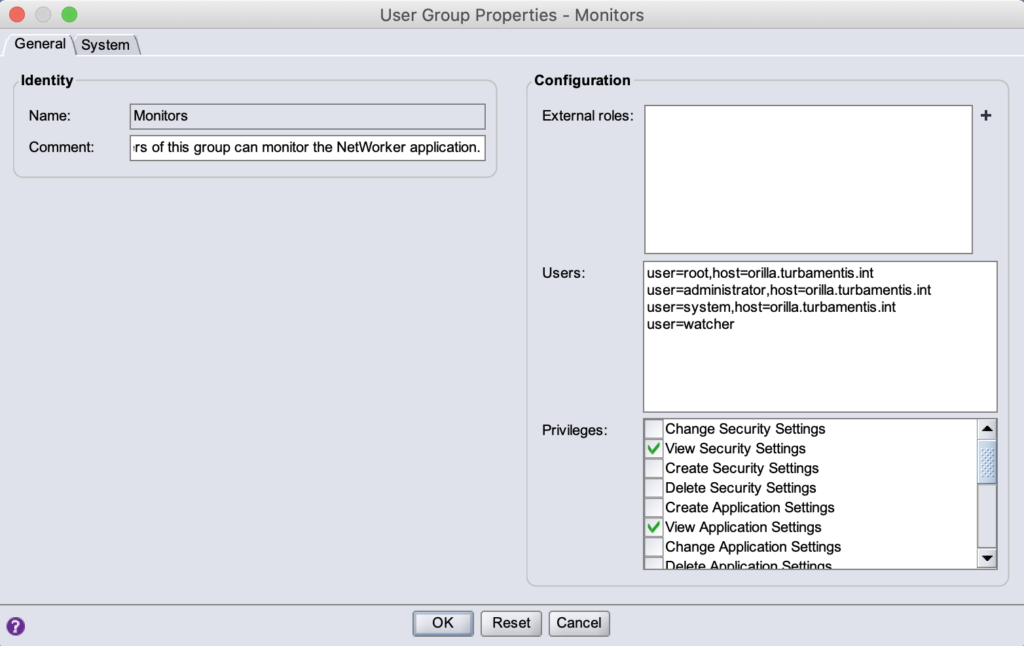
Unlike the previous REST API example where the script would prompt for the server, username and password, this time I’ve hard-coded them. I know, not a good idea for security, but I wanted to keep it simple. So I configured a new user account in NMC and NetWorker called watcher which was mapped only to having NetWorker monitoring privileges:


With that user created, I was happy enough to create the webwatch.pl script. As you may imagine by the extension, this is another Perl script. I know, everyone says that to be a fancy-pants REST API programmer you should use Python, but I’ve decided to stick with Perl for a while longer yet. To create the script, I had to install the following additional modules:
- JSON (“cpan install JSON”)
- REST::Client (“cpan install REST::Client”)
In this prototype, the webwatch.pl program runs in the foreground, and generates output such as the following:
[Sun Apr 05 14:20:54]
[• ~/projects/util-Perl •]
pmdg@hala
$ ./webwatch.pl
Current time: Sun Apr 5 14:20:59 2020
Processing 7 devices
Processing 749 recorded sessions
No active sessions.
Processing 43 volumes
(Sleep 60)
Current time: Sun Apr 5 14:22:00 2020
Processing 7 devices
Processing 753 recorded sessions
4 active sessions
Skip volume poll
(Sleep 60)
While you can change the polling time in the script, I configured the script to only poll the NetWorker server once every 60 seconds for new data. What you may notice in the second poll above is Skip volume poll; the script only updates its information about NetWorker volumes once every 5 polls. Since the NetWorker REST API returns a list of all the SSIDs on a volume, I wanted to only pull this data down periodically compared to the rest of the information.
The back-end data-gatherer writes three data files to the nominated data directory: volumes.data, sessions.data and devices.data. (It also uses a sentinel file to indicate when it’s writing, and the web front-end tries to wait for the sentinel file to be removed before it goes on to read. The reverse is something I’ll cover off in an update.)
To run the web front-end, you’ll need a web server running on the same host that webwatch.pl runs on, and that web server will need CGI enabled. You’ll need to copy the webwatch-fe.cgi into an appropriate CGI directory, and the webwatch.css file into the web server’s document root directory. (You can change these of course, but you’d subsequently need to edit the Refresh and CSS variables in webwatch-fe.cgi.)
When you access the CGI script in your browser, it’ll configure itself to refresh every 20 seconds, and it’ll look for the sessions.data, volumes.data and devices.data files in the nominated data directory before constructing the basic web page:

(The above screen-capture was grabbed before I thought to modify the title text to include the refresh time.)
This basic webwatch breaks the page up into three scrollable sections:
- Sessions: Either a list of currently active sessions, or the text “No active sessions” is shown under the heading.
- Devices: The configured NetWorker devices. These are sorted by device name, so unless you frequently add devices, the list should remain in a consistent order.
- Volumes: All the NetWorker volumes in the media database, with basic details regarding written, recovered, etc. In a future version, I can imagine grouping before sorting, and putting disk-based volumes at the top of the list.
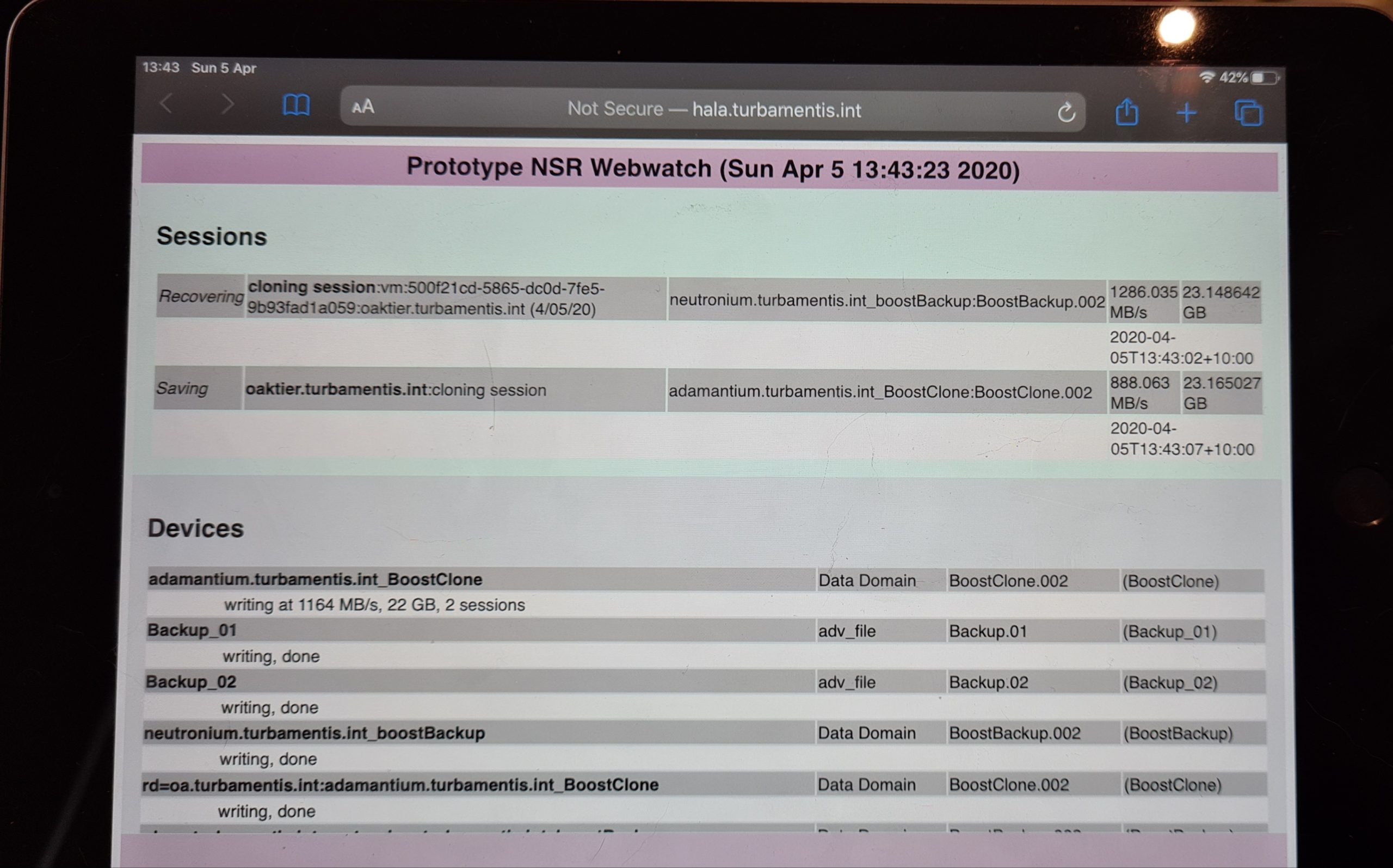
Being standard HTML, it’s not just accessible on a conventional browser, but also on tablets, etc. For example:

I’ve made a zip file available here which contains:
- webwatch.pl
- webwatch-fe.cgi
- webwatch.css
- README.txt
The README.txt file summarises the key steps you need to follow to get the prototype working, so be sure to review that if you’re going to download and play around with the prototype.
All in all, this was pretty straight-forward and fun, and if you’re using NetWorker, I hope you find it useful to experiment with.
[Edit – 2020-04-11]
I’ve now written an updated version that shows messages and alerts instead of volumes. You can check it out, here.

Excellent Article Preston. Kudos!!
greate article keep on
Great article Preston. Thanks for sharing it.